前言
按照官方文档,和根据自己所用和所理解所写
一.标题语法
一级标题最大,六级标题最小
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题二.段落语法
一个回车一个段落
我是真的喜欢你
不,你是个好人。
三.换行语法
在一行的末尾添加两个或者多个空格然后回车就可以创建一个换行
官方说的是还是直接回车键实现换行。我在换行的地方输入了 br
可以对比段落语法和换行语法一行的间距区别,还是很明显的。
这是第一行
这是第二行
四.强调语法
如果要加粗文本在单词或者短语前后加上
加上两个**即可,或者两个下划线
正常字体
1.粗体
加粗
但是我的建议是使用**来实现加粗
渲染代码如下
**加粗**
**加粗**第二种语法在长句无效
2.倾斜
倾斜
渲染代码如下
_倾斜_3.斜体加粗
斜体加粗
渲染代码如下
**_斜体加粗_**五.引用语法
1.单个引用
如果要创建引用在段落前面加上”>”
I really like you
> I really like you2.多个引用
Do you like rain?
yes
渲染代码如下
> Do you like rain
>
> yes3.多层引用
一二三四五
六七八九十
十一十二十三
十四十五
十六十七
十八十九
渲染代码如下
> 一二三四五
>
> > 六七八九十
> >
> > > 十一十二十三
> > >
> > > > 十四十五
> > > >
> > > > > 十六十七
> > > > >
> > > > > > 十八十九4.带有其他元素的块引用
四级标题
测试 1
测试 2
测试 测试 测试
渲染代码如下
> 四级标题
>
> - 测试 1
> - 测试 2
>
> _测试_ 测试 **测试**六.列表语法
1.有序列表
需要注意的是“.”的后面有一个空格
- 第一个
- 第二个
- 第三个
- 第四个
渲染代码如下
1. 第一个
2. 第二个
3. 第三个
4. 第四个- 第一个
- 第二个
- 第三个
- 第三点一个
- 第三点二个
- 第四个
渲染代码如下
1. 第一个
2. 第二个
3. 第三个
1. 第三点一个
2. 第三点二个
4. 第四个2.无序列表
和上面的有序列表差不多都有空格
- 第一个
- 第二个
- 第三个
- 第四个
渲染代码如下
- 第一个
- 第二个
- 第三个
- 第四个另外一种方法,一样的效果
- 第一个
- 第二个
- 第三个
- 第四个
渲染代码如下
* 第一个
* 第二个
* 第三个
* 第四个层级
- 第一个
- 第二个
- 第三个
- 第一个
- 第二个
- 第三个
- 第四个
渲染代码如下
- 第一个
- 第二个
- 第三个
- 第一个
- 第二个
- 第三个
- 第四个3.在列表中套用其他元素
3.1段落
第一个
第二个
我是第三个
第四个
渲染代码如下
- 第一个
- 第二个
我是第三个
- 第四个3.2引用
第一个
第二个
我是第三个
第四个
渲染代码如下
- 第一个
- 第二个
> 我是第三个
- 第四个3.3代码块
第一个
第二个
测试 第三个
渲染代码如下
1. 第一个
2. 第二个
<html>
<head>
<title>测试</title>
</head>
</html>
3. 第三个3.4列表
- 第一个
- 第二个
- 第一个
- 第二个
- 第三个
渲染代码如下
1. 第一个
2. 第二个
- 第一个
- 第二个
3. 第三个七.代码语法
如果要把单词或者短语表示为代码就用`包裹代码
print是 python 的输出语句
渲染代码如下
`print`是 python 的输出语句1.转义符
如果需要展现出`符号,请在单词或者短语用``包裹
Markdown代码表示单词语法是`print`是对的
渲染代码如下
`` Markdown代码表示单词语法是`print`是对的 ``八.分割线语法
如果要使用分割线,在单独一行使用三个或者多个***或者—或者___
并且不能包含其他内容
渲染代码如下
---
---
---为了兼容性在分割线前后加上空白行
九.链接语法
这是一个链接Ken 的博客
渲染代码如下
这是一个链接[Ken 的博客](https://blog.takagisan.top)1.给链接增加 title
这是一个链接Ken 的博客
渲染代码如下
这是一个链接[Ken 的博客](https://blog.takagisan.top "Ken的博客")2.网址和 email 地址
使用尖括号即可方便把 URL 或者 email 地址变成可点击的链接。
渲染代码如下
<https://blog.takagisan.top>
<2125760270@qq.com>3.带格式化的链接
这是我的**博客**
这是我的*博客*
This is code
渲染代码如下
这是我的**[博客](https://blog.takagisan.top "Ken的博客")**
这是我的*[博客](https://blog.takagisan.top "Ken的博客")*
This is [`code`](#code)4.引用类型链接
尽量如下样式
[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle
渲染代码如下
- `[1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle`十.图片语法
要使用图像使用!在方括号里添加替代文本在与圆括号放图片链接

渲染代码如下
1.链接图片
和上面的区别是,使用了另外一个方括号把上面的内容括起来,然后使用了另外一个圆括号
渲染代码如下
[](https://blog.takagisan.top)十一.转义字符语法
要使原本用来格式化 Markdown 的字符在,前面添加反斜杠,\即可
*我好帅*
渲染代码如下
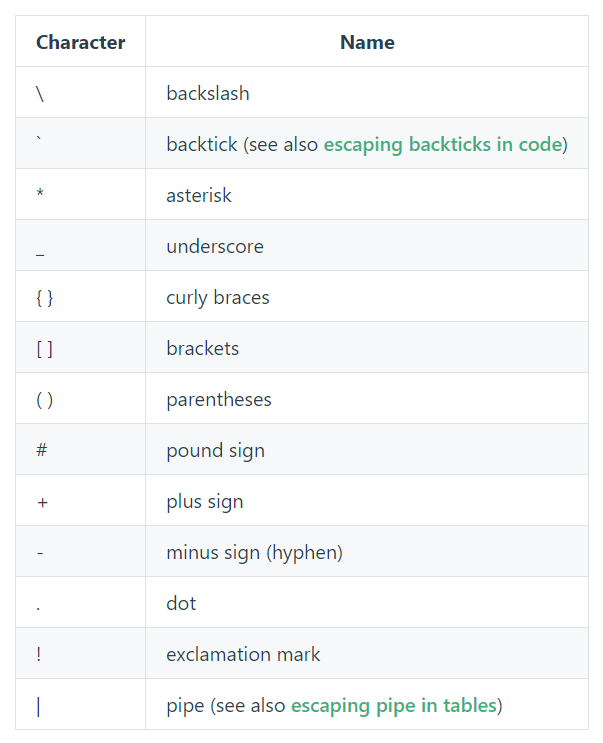
\*我好帅\*1.可做转义的字符
根据官方文档,如下图,下图都可以通过反斜杠来转义

2.特殊字符自动转义
如下是官方文档原文
在 HTML 文件中,有两个字符需要特殊处理: < 和 & 。 < 符号用于起始标签,& 符号则用于标记 HTML 实体,如果你只是想要使用这些符号,你必须要使用实体的形式,像是 < 和 &。
& 符号其实很容易让写作网页文件的人感到困扰,如果你要打「AT&T」 ,你必须要写成「AT&T」 ,还得转换网址内的 & 符号,如果你要链接到:
http://images.google.com/images?num=30&q=larry+bird你必须要把网址转成:
http://images.google.com/images?num=30&q=larry+bird才能放到链接标签的 href 属性里。不用说也知道这很容易忘记,这也可能是 HTML 标准检查所检查到的错误中,数量最多的。
Markdown 允许你直接使用这些符号,它帮你自动转义字符。如果你使用 & 符号的作为 HTML 实体的一部分,那么它不会被转换,而在其它情况下,它则会被转换成 &。所以你如果要在文件中插入一个著作权的符号,你可以这样写:
©Markdown 将不会对这段文字做修改,但是如果你这样写:
AT&TMarkdown 就会将它转为:
AT&T类似的状况也会发生在 < 符号上,因为 Markdown 支持行内 html,如果你使用 < 符号作为 HTML 标签的分隔符,那 Markdown 也不会对它做任何转换,但是如果你是写:
4 < 5Markdown 将会把它转换为:
4 < 5需要特别注意的是,在 Markdown 的块级元素和内联元素中, < 和 & 两个符号都会被自动转换成 HTML 实体,这项特性让你可以很容易地用 Markdown 写 HTML。(在 HTML 语法中,你要手动把所有的 < 和 & 都转换为 HTML 实体。)
十二.内嵌 HTML 标签
如下是官方文档原文
HTML 的行级內联标签如 <span>、<cite>、<del> 不受限制,可以在 Markdown 的段落、列表或是标题里任意使用。依照个人习惯,甚至可以不用 Markdown 格式,而采用 HTML 标签来格式化。例如:如果比较喜欢 HTML 的 <a> 或 <img> 标签,可以直接使用这些标签,而不用 Markdown 提供的链接或是图片语法。当你需要更改元素的属性时(例如为文本指定颜色或更改图像的宽度),使用 HTML 标签更方便些。
HTML 行级內联标签和区块标签不同,在內联标签的范围内, Markdown 的语法是可以解析的。
This **word** is bold. This <em>word</em> is italic.渲染效果如下:
This word is bold. This word is italic.
1.区块标签
区块元素 ── 比如 <div>、<table>、<pre>、<p> 等标签,必须在前后加上空行,以便于内容区分。而且这些元素的开始与结尾标签,不可以用 tab 或是空白来缩进。Markdown 会自动识别这区块元素,避免在区块标签前后加上没有必要的 <p> 标签。
例如,在 Markdown 文件里加上一段 HTML 表格:
This is a regular paragraph.
<table>
<tr>
<td>Foo</td>
</tr>
</table>
This is another regular paragraph.请注意,Markdown 语法在 HTML 区块标签中将不会被进行处理。例如,你无法在 HTML 区块内使用 Markdown 形式的*强调*。
2.Html 用法最佳实践
出于安全原因,并非所有 Markdown 应用程序都支持在 Markdown 文档中添加 HTML。如有疑问,请查看相应 Markdown 应用程序的手册。某些应用程序只支持 HTML 标签的子集。
对于 HTML 的块级元素 <div>、<table>、<pre> 和 <p>,请在其前后使用空行(blank lines)与其它内容进行分隔。尽量不要使用制表符(tabs)或空格(spaces)对 HTML 标签做缩进,否则将影响格式。
在 HTML 块级标签内不能使用 Markdown 语法。例如 <p>italic and **bold**</p> 将不起作用。