前言
在上一篇文章讲解了Markdown的基础语法,Markdown基础语法👈,点击即可。
一.Markdown表格
如果要使用表格使用三个或者多个---减号(连字符)创建每列的标题,使用管道|来分隔每列,可以在任一一段添加管道。如果是Typora只需要输入|然后回车即可创建。
| 第一列 | 第二列 | 第三列 | 第四列 |
|---|---|---|---|
| 头部 | 标题 | 身体 | 页脚 |
渲染代码如下
| 第一列 | 第二列 | 第三列 | 第四列 |
| ------ | ------ | ------ | ------ |
| 头部 | 标题 | 身体 | 页脚 |1.对齐
可以在标题行中间的连字符号的左侧右侧或者两侧添加:来进行左对齐,右对齐,或者中心对齐
| 第一列 | 第二列 | 第三列 | 第四列 |
|---|---|---|---|
| 头部 | 标题 | 身体 | 页脚 |
渲染代码如下
| 第一列 | 第二列 | 第三列 | 第四列 |
| :----: | :----- | -----: | ------ |
| 头部 | 标题 | 身体 | 页脚 |2.格式化表中的文字
可以在表格中设置文本格式比如在文字周围添加**`**来格式化文字。
| 格式化 | 文字 |
|---|---|
标题 |
文字 |
渲染代码如下
| 格式化 | 文字 |
| ------ | ---- |
| `标题` | 文字 |3.表中转义管道字符
可以在表格里面使用HTML字符代码|在表中显示竖线|字符。
二.围栏代码块
如果是要在文章中显示代码,这个代码然后表示这个代码是什么语言可以使用,```,来表示比如,我想表达一句python代码,如果是我这篇博客里面,如果是呈现的代码或者命令,在右上角就能看见是什么语言。
print("HelloWorld")渲染代码如下
```python
print("HelloWorld")
```三.Markdown删除线
可以让文字输入如👉~~~我是帅比~~~,这种效果。
渲染代码如下
~~~我是帅比~~~四.任务列表语法
就是实现,列出一堆列表,然后左边有勾勾和叉叉,来标明自己那些完成了,那些没有完成。
- 去世界旅行
- 去清华大学
- 找到女朋友
- 摆烂
渲染代码如下
- [ ] 去世界旅行
- [ ] 去清华大学
- [ ] 找到女朋友
- [x] 摆烂五.使用Emoji表情
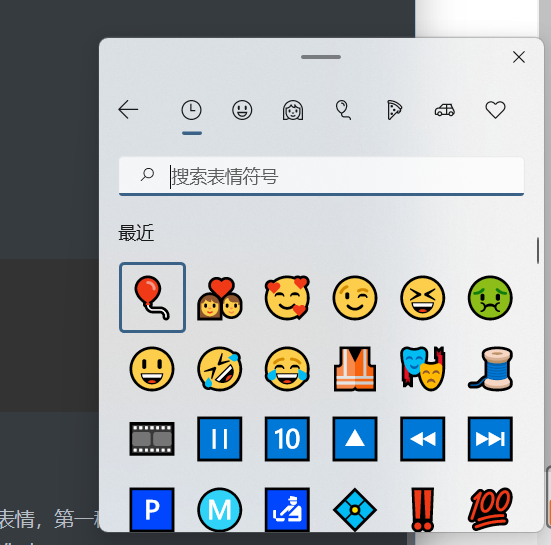
有几种方法可以在文章里面实现emoji表情,第一种从其他地方复制到这里,第二种如果你是Windows11系统就可以Windows + v,如下图。

还有一种就是,Markdown语法来表现。
1.使用表情符号简码
但是不知道为什么我这里似乎不能输出出来只能输出代码,如下,但是使用Windows11自带的就行
笑死我了!:joy:,Windows11:😂
渲染代码如下
笑死我了!:joy:,Windows11:😂六.自动网址链接
Markdown会自动把URL地址转换成链接比如
就可以直接点进去,如果不想要这种效果,只需要在网址两边添加即可。
https://blog.takagisan.top
至此,常用的扩展语法完毕。



